Accueillir des stagiaires : comment nos développeurs transmettent leur passion
Clémence Roumy
Publié le 4 janvier 2023 - 4 min de lecture
Depuis plusieurs années, notre agence accueille des stagiaires de tous niveaux au sein de nos bureaux. C’est l’occasion de transmettre notre savoir et intéresser de jeunes élèves à nos métiers du numérique. Jusqu’à maintenant, nos stagiaires se sont principalement essayés au développement informatique.
Les élèves formés grâce aux stages peuvent potentiellement devenir des collègues dans quelques années, notamment pour les stagiaires en études supérieures. C’est d’ailleurs le cas de plusieurs ex-stagiaires, la plupart devenus alternants puis employés à plein temps chez nous.
Mais accueillir un stagiaire dans de bonnes conditions demande une certaine préparation et une grande disponibilité.
Une bonne introduction pour réussir l’intégration 👋
Afin de mettre le stagiaire en condition, le stage commence toujours par un tour des locaux puis une présentation avec tous les membres de l’entreprise. C’est simple, basique, mais c’est très important pour eux afin qu’ils s’intègrent le mieux possible, surtout lorsque c’est la première fois qu’ils s’immiscent dans une entreprise. En général, chacun présente son métier, ses missions, un projet sur lequel il travaille actuellement et son parcours.
S’ensuit une explication concrète du métier de développeur via la description d’une journée type, une présentation des outils qu’on utilise régulièrement, comment on gère un projet, etc.
Bref, la première chose à faire est de donner toutes les informations relatives à un travail de développeur dans l’agence.
Proposer des missions et des exercices adaptés ✅
Il n’y pas mieux que la pratique pour comprendre le métier d’un développeur. Pour mettre les stagiaires directement dans le bain, on leur confie différentes tâches pour expérimenter le métier.
Évidemment, les tâches varient en fonction du niveau du stagiaire. Pour un stagiaire post bac, la durée du stage est souvent plus longue (entre 1 et 6 mois). Dans notre agence, on propose en général une seule mission principale de la longueur du stage, qui correspond au profil du stagiaire et à ses capacités actuelles.
Pour les stagiaires de 3e, la durée du stage est généralement entre 3 et 5 jours. Dans ce cadre, on propose plusieurs exercices qui leur permettent de découvrir le monde du développement par eux-mêmes, au-delà de l’observation qu’ils pourront faire lors du stage.
Quelques exercices pour introduire à la programmation ✏️

Utiliser les ressources disponibles en ligne
Il existe une multitude de sites en ligne qui proposent divers exercices de programmation. Après tout, Internet est notre meilleure ressource, et il ne faut pas hésiter à s’en servir !
Pour se mettre en jambe, on propose habituellement de commencer par le petit exercice HTML/CSS proposé par le site Glitch. Le but est simplement de jouer avec la structure déjà proposée pour ajouter son propre contenu.
Un niveau au-dessus, le site FreeCodeCamp permet d’apprendre les bases d’une techno via un parcours spécialisé. À la fin de la formation, le site délivre une certification, validée après la réalisation de projets concrets. Plusieurs parcours sont disponibles : Web, Algorithme, Data Science, Machine Learning, etc. Il y en a pour tous les goûts.
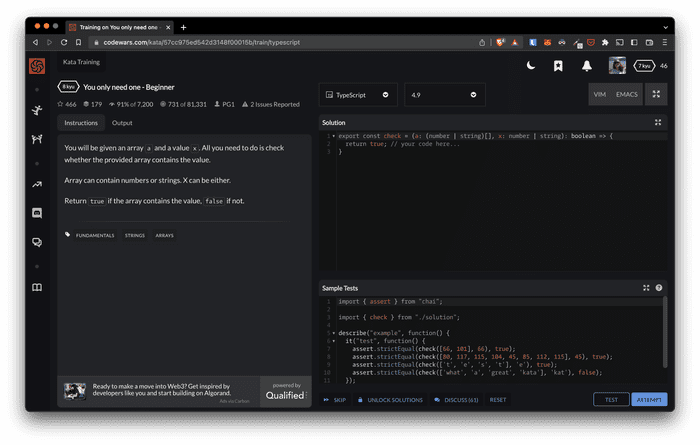
On propose également des exercices d’algorithmie grâce au site Codewars. Codewars propose de résoudre de petits problèmes grâce au code. Les exercices peuvent être complétés avec le langage de votre choix parmi les nombreux proposés : JavaScript, Python, C, Java, pour ne citer qu’eux.
Créer son propre exercice pour une formation au top
Les exercices via des ressources extérieures permettent de partir à la découverte de bien des faces du métier de développeur, mais on ne peut pas toujours y trouver son bonheur.
En l’occurrence, on estime que découvrir la technologie mobile Flutter est une expérience très intéressante pour nos stagiaires développeurs. Pour leur offrir cette possibilité, on a décidé de créer Wouflove, notre propre exercice, qui peut être adapté à des stagiaires possédant différents niveaux.
L’objectif est de permettre au stagiaire de manier des outils utilisés quotidiennement par les développeurs (en utilisant par exemple un IDE, ici Android Studio, plutôt qu’un éditeur web). Ce type d’exercice permet d’expérimenter avec une vraie application, qu’il aura construite lui-même et qu’il pourra lancer sur son smartphone ou sur un simulateur. Donc idéal pour comprendre ce qu’accomplit un développeur !
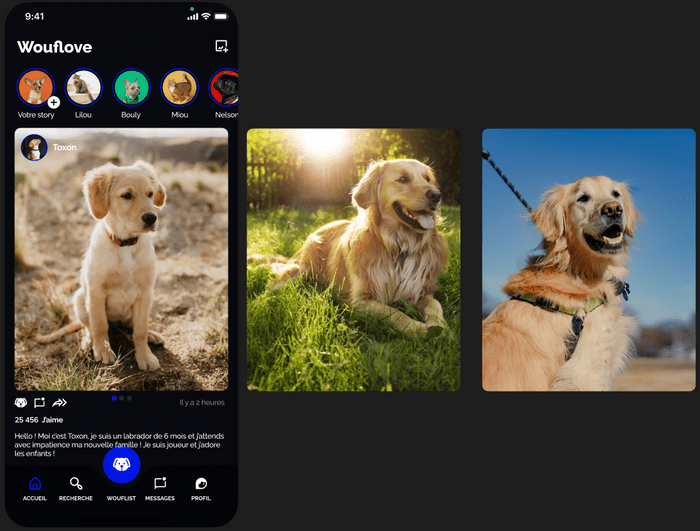
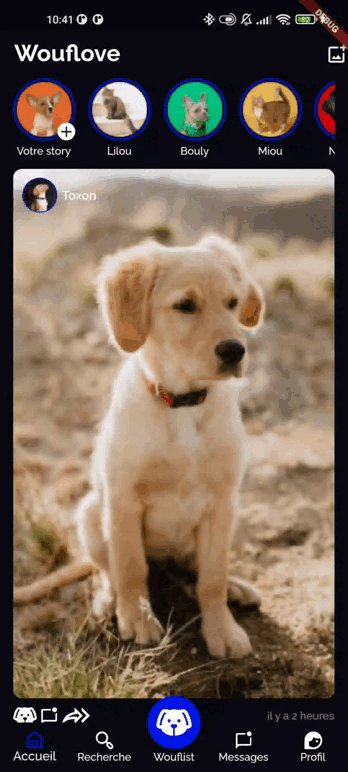
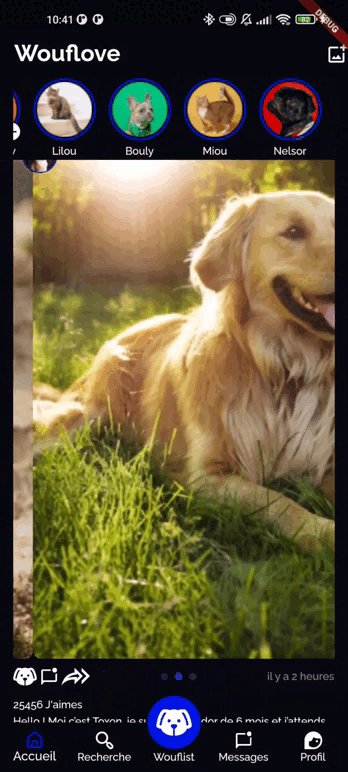
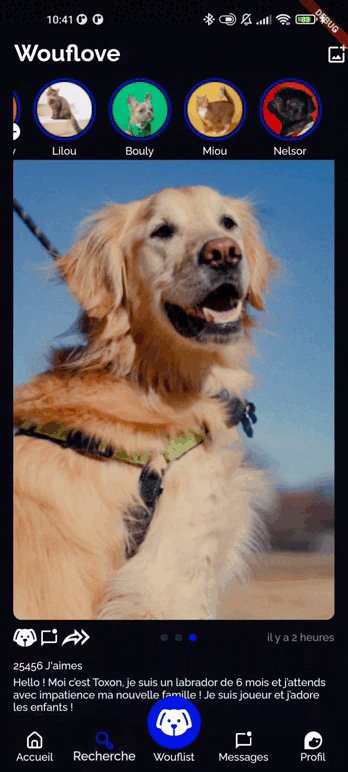
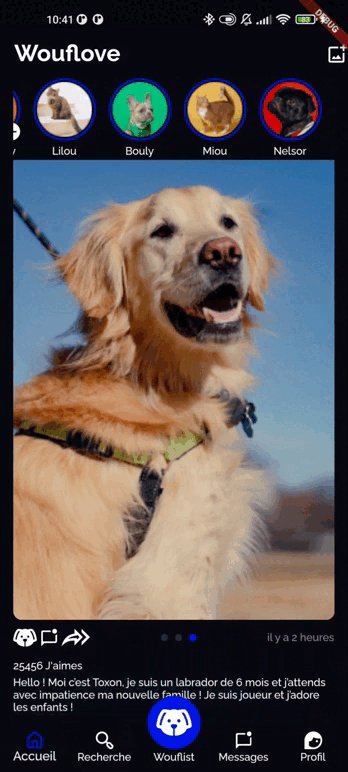
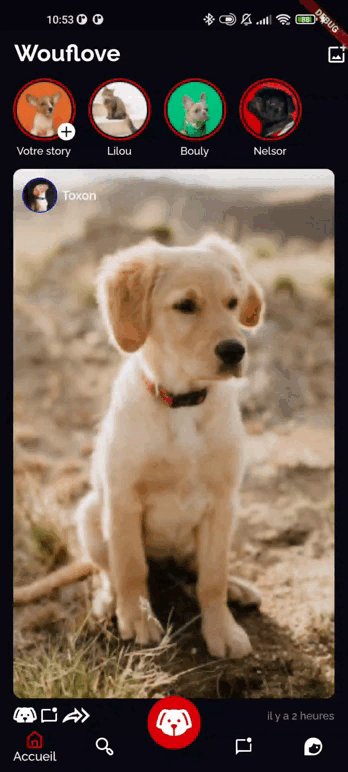
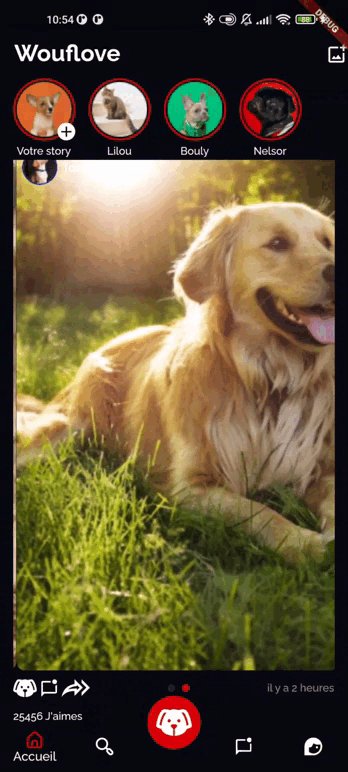
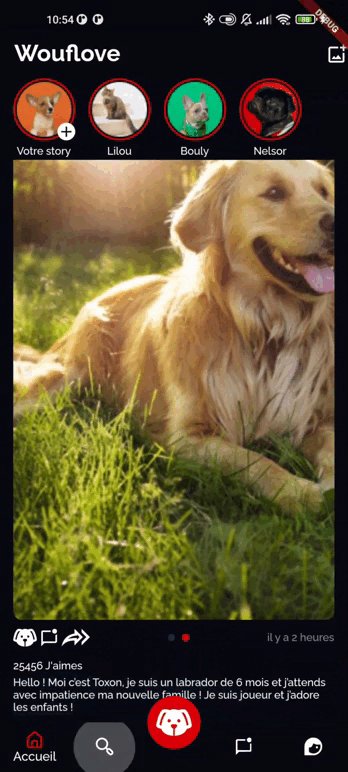
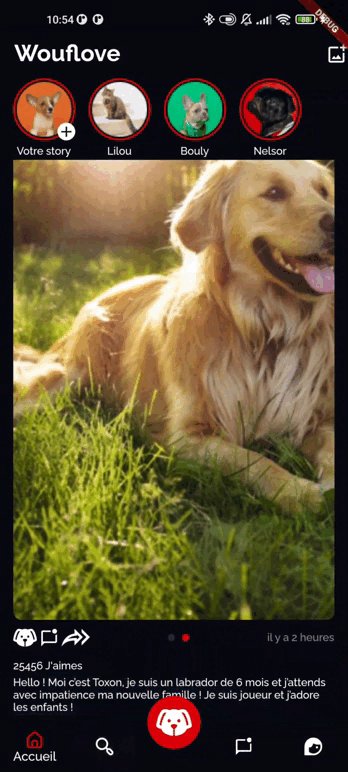
L’application en elle-même est un clone d’Instagram. Pour le moment, l’exercice a été pensé pour des stagiaires de 3e et ne se base que sur la vue principale. Il n’y a pas de navigation dans l’application.
À partir de maquettes réalisées par Solène, notre UX/UI designer, on a créé un template de l’application. Et pour cet exercice, il est important de présenter 2 versions différentes de l’application. L’une complète et définitive, pour montrer le rendu à obtenir, l’autre avec des éléments manquants et d’autres erronés.

Ce type d’exercice permet d’offrir une assez grande autonomie au stagiaire, qui doit analyser le code de la version finale et rechercher à reproduire ce qu’il voit et recréer l’application complète.
Afin d’aider le stagiaire dans la réalisation de l’exercice, il est important de rédiger un intitulé dans le but d’expliquer le concept de l’exercice et comment le réaliser. On a également écrit une documentation qui récapitule les fonctionnalités principales et le fonctionnement d’Android Studio (comment lancer une application, à quoi servent les fenêtres, etc.) On essaye donc de concocter un guide pour les débutants en programmation.
Dans cet exercice, il s’agira pour le stagiaire de remettre la bonne couleur d’application, ajouter la photo manquante, corriger la navigation ou encore ajouter un post pour obtenir sa version finale.
| Résultat attendu | Avant exercice |
|---|---|
 |  |
Lors de la préparation de cet exercice, le plus difficile est de proposer des tâches et un sujet adaptés à un élève de 3e n’ayant aucune connaissance (ou presque) en développement. Il s’agit alors de se mettre à sa place en se demandant quelles difficultés il va possiblement avoir et quelles limites il va rencontrer.
Un moment arrivera où il se retrouvera sûrement bloqué sur un exercice ou une tâche. Il faut donc bien penser à détecter ces problèmes lors de la préparation de l’exercice, et lui proposer des points d’aide pour l’assister tout le long de sa réalisation. Alors, il ne faut pas hésiter à placer des messages dans l’énoncé avec des liens de documentation et des indices pour réaliser l’exercice.
Enfin, il ne faut pas hésiter à expliquer tous les détails, même si cela peut vous paraître basique, ça ne l’est pas forcément pour des néophytes.
Bilan de nos expériences 🤔
La grande majorité de nos stagiaires nous ont rapporté qu’ils ont beaucoup apprécié leur stage, qu’il s’agisse de la réalisation d’appareils connectés, du développement de sites web ou de la découverte de Flutter grâce à notre application Wouflove.
Cependant, attention : certains élèves, notamment les plus jeunes, peuvent avoir des difficultés avec l’anglais. D’où l’importance de créer des exercices adaptés. C’est aussi pour cette raison qu’on a imaginé un exercice qui peut être modifié pour correspondre à différents niveaux de connaissances.
Dès qu’on en a l’occasion et qu’on dispose des ressources nécessaires, on est toujours ravi d’accueillir des stagiaires pour partager notre passion. Faire découvrir notre métier à des jeunes motivés, c’est aussi ce qui nous fait vibrer après tout.
PS : le code de Wouflove est disponible gratuitement juste ici, faites-en profiter vos stagiaires !
