Déjà 3 ans que Playmoweb coopère avec Meal Canteen pour sa réussite
Edouard Ouvrard
Publié le 19 novembre 2019 - 2 min de lecture
Meal Canteen propose aux restaurants collectifs une solution de prise de commandes pour réserver son repas afin de lutter contre le gaspillage alimentaire.
Début 2016, Meal Canteen débutait avec une première application mobile iOS développée par une autre société. Nous avons été contactés par le directeur technique Mehdi Lahmam et Denis Olivier le CEO pour concevoir l’application Android.
Dans la suite de cet article, je vais vous décrire comment, après plusieurs années, nous travaillons ensemble entre Angers et Saint-Etienne.
De la première à la nouvelle version
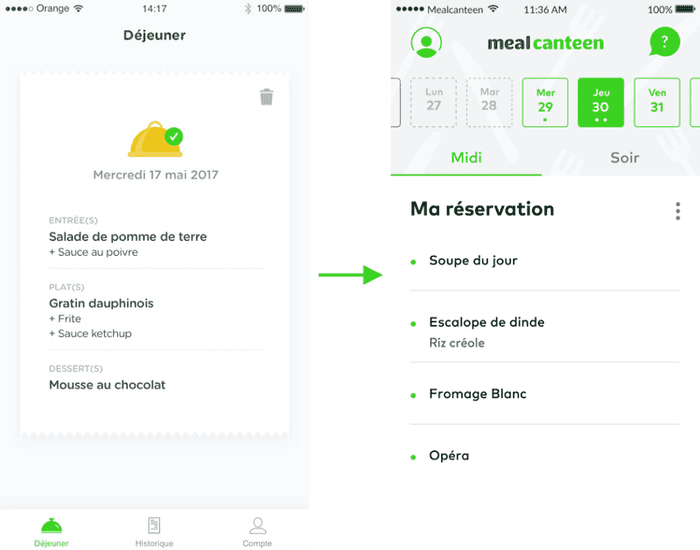
Nous avons rapidement repris le développement de l’application iOS suite à une bonne entente lors de la conception de la version Android. La nouvelle version iOS a été réécrite en Swift.
Nous sommes fin 2016 et nous avons en charge les applications Android et iOS de Meal Canteen. De leur côté, ils gèrent en interne le back-end et le design.
Plusieurs versions ont été déployées suivant les tests réalisés dans plusieurs cantines. Au fur et à mesure de la réalisation de ces tests, de nouvelles fonctionnalités ont été ajoutées ou supprimées. Puis fin 2017, la société a décidé de revoir complètement les applications afin d’intégrer les fonctionnalités les plus demandées comme, par exemple, la possibilité de pouvoir commander ses repas sur plusieurs jours.
Pour échanger entre les équipes d’Angers et Saint-Etienne, nous utilisons Slack, Github et Figma.
Conception de cette nouvelle version
L’équipe produit et design de Meal Canteen a repris l’existant et les nouvelles fonctionnalités souhaitées pour réaliser de nouvelles maquettes. Les discussions autour des différents écrans se faisaient sur Figma. Nous nous sommes ensuite réunis sur Angers pour échanger sur chaque écran afin de définir comment nous allions les implémenter.
Au terme de deux jours, nous avions une vision complète et précise de ce que devait devenir l’application Meal Canteen.
Les choix techniques de l’implémentation
Ce n’est pas un secret, Playmoweb développe 99% de ses applications iOS et Android en utilisant les SDK natifs de ces 2 plateformes et avec les langages préconisés (Swift pour iOS & Java/Kotlin pour Android).
Pour cette nouvelle version nous avons décidé de réécrire complètement les 2 applications afin d’utiliser au mieux les dernières recommandations des plateformes.
Pour Android:
- Réécriture dans le langage kotlin
- Séparation des fonctionnalités en module
- Utilisation des Android Architecture Components
- Tests unitaires
- Tests UI
Pour iOS:
- Utilisation de Swift 5
- Séparation de la couche d’accès aux données dans un framework
- Suppression des Storyboards pour la composition des vues
- Tests unitaires
- Tests UI
Côté backend, l’API a également été modifiée : nous sommes passés d’une API REST à GraphQL. Que ce soit pour Android ou iOS cette partie repose sur la librairie Apollo, client GraphQL le plus utilisé.
Tests continus et beta tests
Pendant toute la période de développement (courant 2019), chaque itération a été testée par l’équipe de Meal Canteen et les retours et améliorations ont été continus. Cette phase nous a permis de stabiliser les applications et l’API.
Une fois toutes les fonctionnalités prévues dans cette nouvelle version implémentées et stabilisées, nous avons continué sur une deuxième phase de tests en mode beta avec l’équipe commerciale de Meal Canteen.
Cette phase a débuté après un voyage de plusieurs jours à Saint-Etienne où nous avons présenté, à l’ensemble de l’équipe de Meal Canteen, l’application qui sortait prochainement. Nous avons récolté leurs derniers retours pour finaliser cette version.
Mise en production
Après cette phase de test, nous étions confiants. Les applications étaient stables et leur utilisation agréable, il ne restait plus qu’à la mettre entre les mains des utilisateurs.
Les premiers retours ont été très bons et les nouvelles fonctionnalités très attendues par certains utilisateurs ont été très appréciées.
La suite
A l’heure où j’écris cet article, nous continuons l’implémentation des futures fonctionnalités sur les applications mobiles ainsi que sur le site web que nous avons depuis pris en charge. Le développement de l’application web utilisera aussi GraphQL et sera basée sur le framework VueJs. Elle embarquera toutes les nouvelles fonctionnalités introduites dans les nouvelles applications mobiles.