Librairie Flutter d'édition de Markdown
Clémence Roumy
Publié le 13 janvier 2021 - 3 min de lecture
Version Française - English Version
🇫🇷 Français
Durant le développement de Program, application mobile de planification de conférences et d’événements, nous avions besoin d’utiliser un champ d’édition de Markdown. En cherchant sur le gestionnaire de librairies, nous nous sommes rendu compte qu’aucune ne correspondait à nos besoins. Nous avons donc développé notre propre champ d’édition. Dans une initiative de Playmoweb de contribuer à l’Open Source, nous avons par la suite décidé de mettre cette librairie à disposition de la communauté Flutter.
De quoi s’agit-il ?
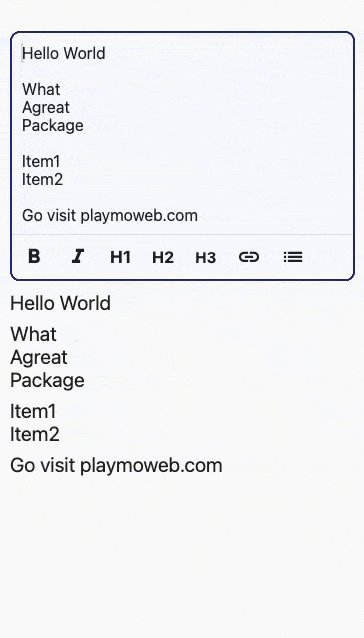
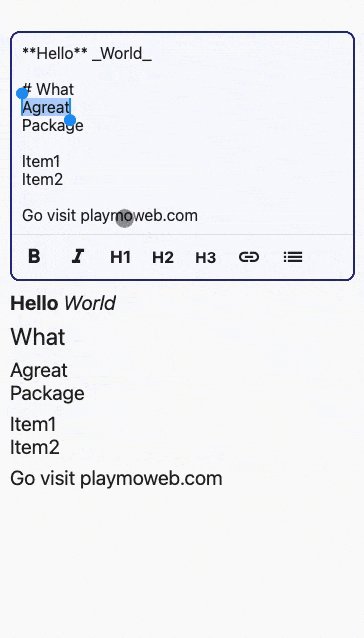
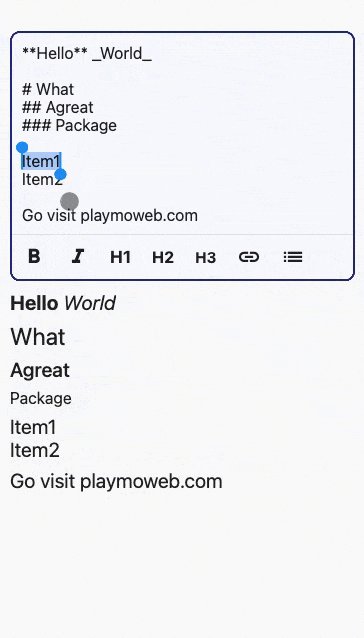
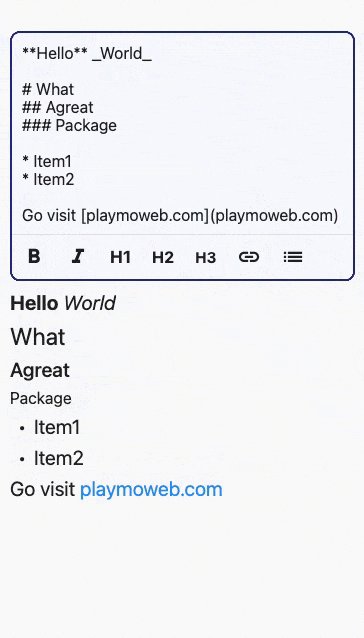
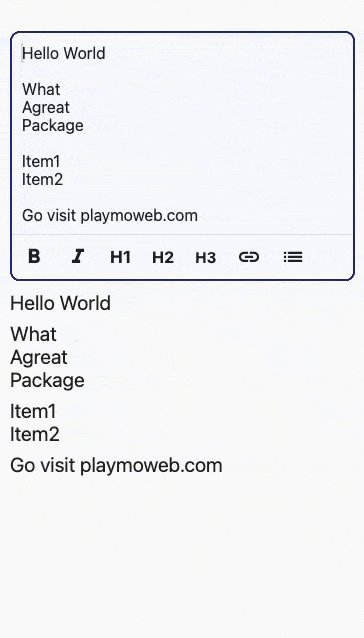
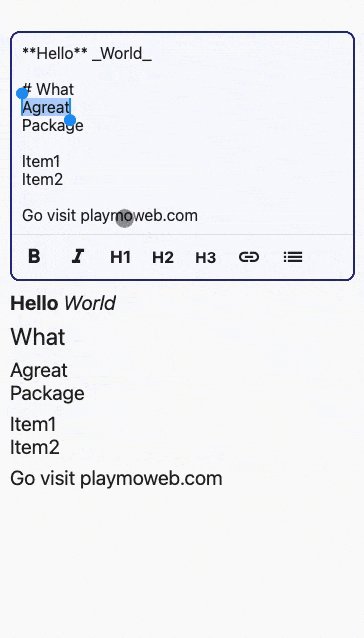
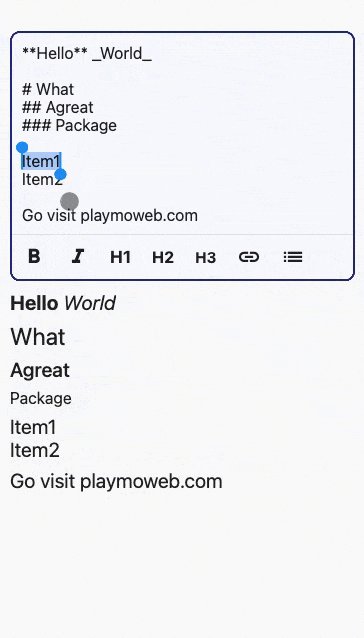
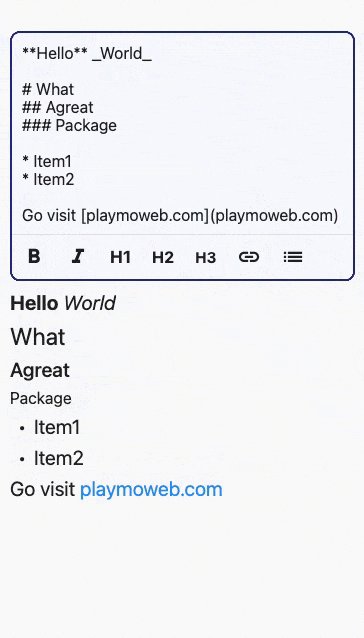
Markdown Editable TextInput est un champ d’édition permettant de simplifier l’écriture de texte en Markdown. La librairie est développée en Flutter et est disponible sur le gestionnaire de paquets Dart / Flutter. Flutter est un framework Dart permettant de développer des applications crossplateformes Android/iOS/Web/Desktop. Chez Playmoweb, nous utilisons de plus en plus ce framework pour nos applications.

Comment le mettre en place ?
L’enjeu d’une librairie Open Source est son utilisation par d’autres utilisateurs. Il faut donc que sa documentation soit la plus précise et claire possible. Notre documentation se compose donc d’une brève description, une liste de fonctionnalités disponibles et à venir, une démonstration sous forme de GIF, ainsi que les attributs utilisables. Un suivi de version doit aussi être disponible, définissant la date, la version et une description des changements effectués. Le choix d’une licence est obligatoire afin de définir les termes d’utilisation du package. Pour publier une librairie, il sera donc nécessaire de remplir tous ces pré-requis. L’implémentation de tests n’est pas obligatoire mais reste cependant importante. Couplée à un système d’intégration continue, elle permet d’assurer à l’utilisateur que la librairie restera fonctionnelle au gré des mises à jour.
Une fois la librairie déployée, elle dispose de plusieurs critères d’évaluation, permettant à l’utilisateur d’évaluer la qualité de celle-ci. Par la suite, n’importe qui peut proposer des évolutions, reporter des bugs ou exposer ses problèmes d’utilisation depuis notre répertoire GitHub
Nous avons déjà quelques utilisateurs et demandes d’évolutions, alors n’hésitez pas vous aussi à utiliser et faire des retours sur notre librairie ! Si vous êtes développeur·euse, vous pouvez égalemment développer des fonctionnalités supplémentaires et nous attribuer les Pull Request pour les ajouter à la librairie.
🇺🇸 English
While developing Program, a mobile application to plan conferences and events, we needed to use a text input to edit Markdown. After searching on the packages manager, we felt like nothing looked like what we wanted. That’s why we decided to develop our own thing. What’s more, that was a time when Playmoweb decided to contribute more to the Open Source world. So we published it and made it available for the Flutter community to use.
What is it ?
Markdown Editable TextInput is, as says its name, a text field aiming to simplify the edition of markdown text. It’s built in Flutter and available on the Dart / Flutter package manager. Flutter is a Dart framework used to create cross-platform application on Android/iOS/Web/Desktop. At Playmoweb, we use this framework more and more on our applications.

How to make it happened ?
The main goal of an Open Source package is being used by other users. This means that its documentation needs to be as precise and as clear as possible. Our documentation is then composed of a brief description, a list of available and upcoming features, a GIF demo, and the needed attributes to work. A change log also needs to be present, defining the date, version and description of the changes that happened with each new version. The choice of a license is crucial and mandatory, allowing us to choose the terms of uses of our package. So in order to publish our package, we need to complete all these prerequisites. Also, test implementation is not mandatory but still is really important. Coupled with continuous integration, it assures that the package remains functional with each update.
Once our package deployed, it disposes of many indicators allowing a user to evaluate its quality. Then, anybody can suggest features, report bugs or talk about the problems they can encounter from our GitHub repository
We already have some users and requests of evolutions so don’t hesitate to use and give us feedback on our package too ! If you’re a developer, you can also develop additional features and assign us the Pull Request to add it to the library.
