L’Art de Vivre à Angers en réalité augmentée
Scot Scriven
Publié le 17 février 2021 - 3 min de lecture
Chez Playmoweb, on aime expérimenter de nouvelles technologies afin de les proposer à nos clients. Dans cet article, je vais vous initier à la réalité augmentée et de l’utilisation que l’on a pu en faire dans l’application Vivre à Angers. Mais d’abord, faisons un point sur cette technologie.
Qu’est ce que la réalité augmentée ?
La réalité augmentée désigne une interface virtuelle, en 2D ou en 3D, qui vient enrichir la réalité en y superposant des informations complémentaires comme du son, des images ou du texte.
La technologie fonctionne par l’intermédiaire d’un système qui filme le monde réel et y incruste en temps réel des objets virtuels, animations, textes, données, sons, que l’utilisateur visionne à partir de l’écran. Ce système peut être un smartphone, une tablette tactile, des lunettes, etc.
La synchronisation du monde réel et des informations virtuelles, qui est extrêmement importante, se fait à partir de la géolocalisation et des capteurs embarqués (accéléromètre, gyroscopes, etc.) qui situent l’utilisateur par rapport à son environnement et adaptent l’affichage en fonction.
Usage ?
Ces dernières années, nous observons un fort intérêt pour cette technologie. De nombreux domaines tels que, les jeux vidéo, le cinéma et la télévision (post-production, studios virtuels, retransmissions sportives…), les industries (conception, design, maintenance, assemblage, etc.) ou le champ médical, l’utilisent. On peut citer quelques exemples.
| Pokémon Go |
|---|
| L’un des premiers gros jeux sur smartphone au monde qui utilise la réalité augmentée |

|
| IKEA Place |
|---|
| Une application mobile permettant à l’utilisateur de tester des fauteuils, des tables, des armoires, etc., afin de vérifier si ces derniers s’adaptent à sa décoration |

|
| Hololens |
|---|
| Une paire de lunettes développée par Microsoft permettant de simuler des hologrammes qui s’intègrent dans le champ de vision de l’utilisateur |

|
| Google Glass |
|---|
| Une paire de lunettes développée par Google permettant d’interagir avec l’écosystème de Google dans l’environnement de l’utilisateur |

|
La technologie sur iOS & Android
Sur Android, Google fournit aux développeurs le SDK (Kit de développement) du nom d’ARCore depuis 2018. Ce SDK permet de gérer la détection de plans dans l’environnement réel en repérant un nuage de points fixes sur chaque image, dans le but de calculer la position du mobile dans l’espace.
Cette technologie permet aux développeurs de construire des applications aptes à comprendre l’environnement réel de l’utilisateur, et capables d’y ajouter des objets et des informations 3D. ARCore a cependant des limitations au niveau de la compatibilité. En effet, même si la liste des téléphones compatibles avec ce SDK ne cesse de grandir au fil du temps, nous remarquons sur leur site web que la liste ne représente pas la majorité des téléphones qui circulent dans le monde (ARCore supported devices | Google Developers).
Sur iOS, Apple fournit de la même manière que Google un SDK se nommant ARKit. Disponible depuis 2017, ARKit est compatible avec un grand nombre d’iPhones contrairement à ARCore. En effet, l’iPhone compatible le plus ancien est l’iPhone SE qui date de 2016 (Device Compatibility (apple.com)).
Un module de réalité augmentée dans Vivre à Angers
À l’occasion de la nouvelle année 2020, la mairie d’Angers a décidé de rendre interactives les cartes de vœux, mais aussi de pouvoir utiliser cette réalité augmentée sur la fresque de la gare St Laud d’Angers. Cette réalité augmentée consiste à animer le “ANGERS” contenu dans la fresque ou dans les cartes de vœux.
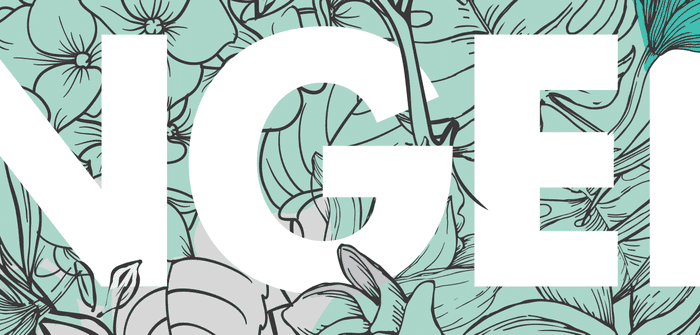
Tout d’abord voici la fresque à “augmenter” :
Afin d’appliquer de la réalité augmentée sur cette fresque, il faut tout d’abord indiquer à ARKit un marqueur. Cela permettra de déterminer quand l’application devra exécuter le code et ainsi animer la fresque. Ce marqueur est un point important à ne pas négliger pour bien détecter la fresque. C’est particulièrement le cas pour la fresque de la gare car en fonction de l’horaire dans la journée, la luminosité n’est pas du tout la même, certaines parties sont moins visibles que d’autres. On doit donc trouver une partie de la fresque qui nous permettra d’effectuer la détection la plus efficace possible.
Dans le cas d’Apple des conseils nous sont donnés concernant le marqueur :
- Saisissez la taille physique de l’image dans Xcode aussi précisément que possible. ARKit s’appuie sur ces informations pour déterminer la distance de l’image par rapport à la caméra.
- Lorsque vous ajoutez des images de référence dans Xcode, faites attention aux avertissements d’estimation de la qualité. Les images à fort contraste sont les plus efficaces pour la détection des images.
- Examinez comment votre image apparaît dans différentes conditions d’éclairage. Si une image est imprimée sur du papier brillant ou affichée sur l’écran d’un appareil, les réflexions sur ces surfaces peuvent gêner la détection.
Nous avons donc effectué de nombreux essais avant de trouver la bonne partie de l’image faisant office de marqueur dont voici le résultat :
Dans un second temps, un modèle 3D reprenant le design de la fresque à été créé. Le but de ce modèle étant de reprendre le “ANGERS” de la fresque et de l’habiller avec des fleurs, des plantes et des insectes. Pour cela nous avons fait appel à un modeleur 3D qui nous à créé ce modèle animé et que nous avons pu intégrer sur chaque plateforme.
Et voici donc l’animation de cette fresque vue depuis l’application :
Et voilà ! Pour en voir plus, je vous invite à télécharger l’application Vivre à Angers !