SwiftUI : le développement d’interfaces facilité ?
Ghislain Fresnais
Publié le 30 mars 2020 - 5 min de lecture
En juin dernier, lors de la WWDC 2019, plusieurs nouveautés ont été annoncées : dark mode, iPadOS, le projet Catalyst, etc. Mais Apple a aussi et surtout mis l’accent sur un tout nouveau framework : SwiftUI.
Conçu dans le but de proposer une façon plus simple et plus rapide de développer des applications natives, ce petit nouveau a la particularité, à l’instar de certains frameworks modernes tels que Flutter ou React, d’être fondé sur une approche déclarative.
SwiftUI, c’est quoi ?
SwiftUI, c’est un nouveau framework qui permet de créer des interfaces pour iOS mais aussi pour tous les autres appareils Apple : watchOS, iPadOS, macOS et tvOS.
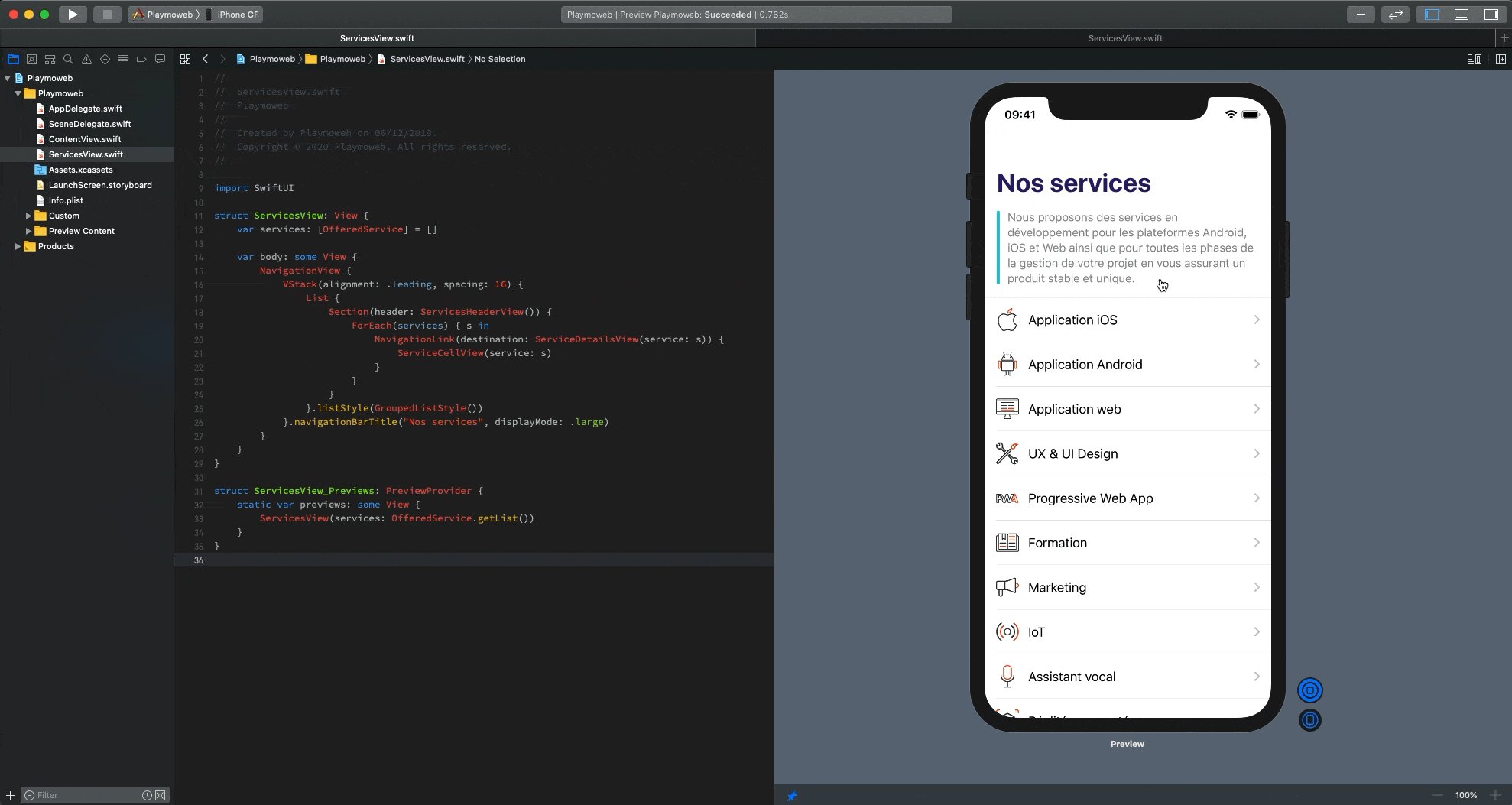
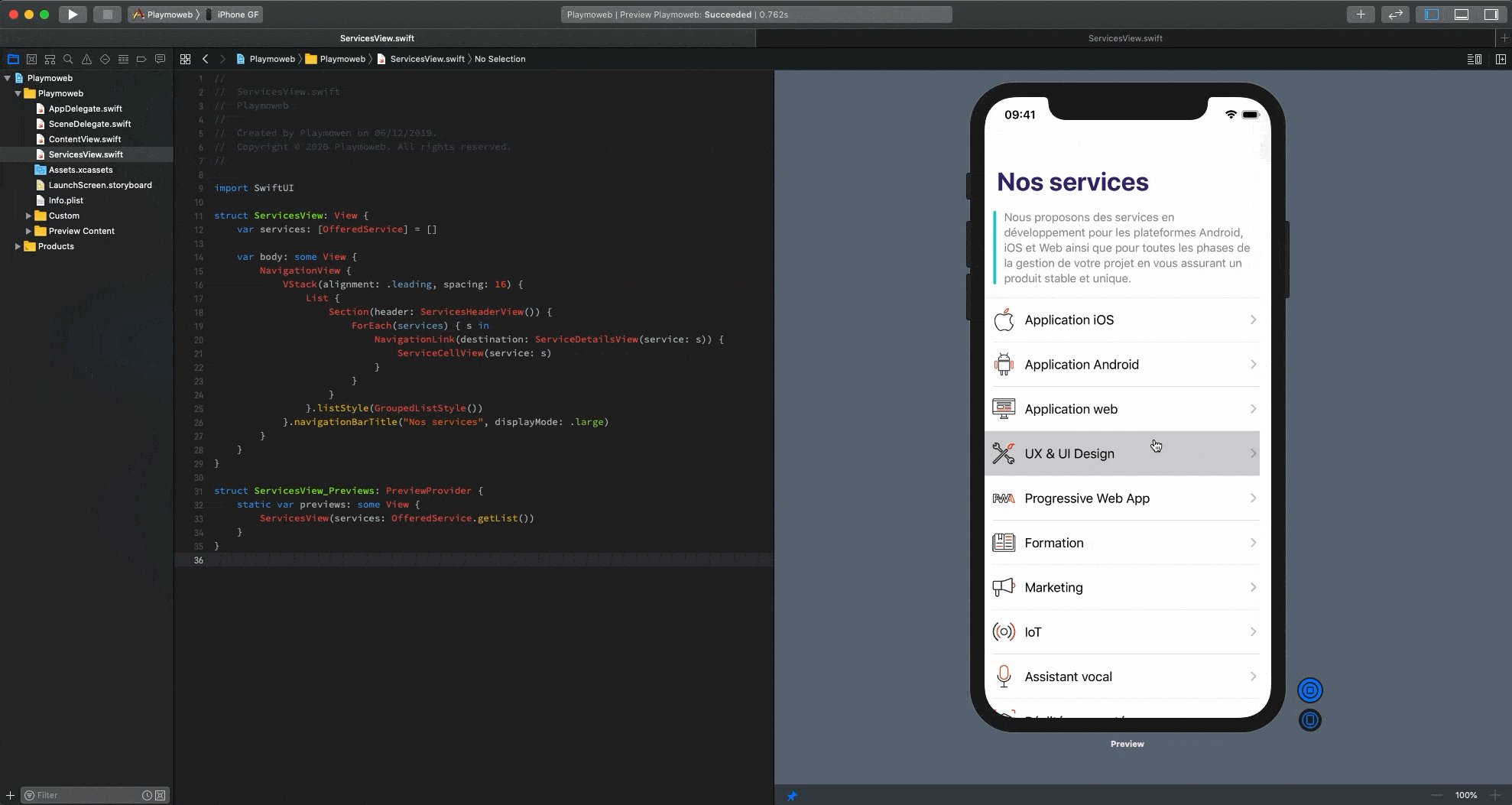
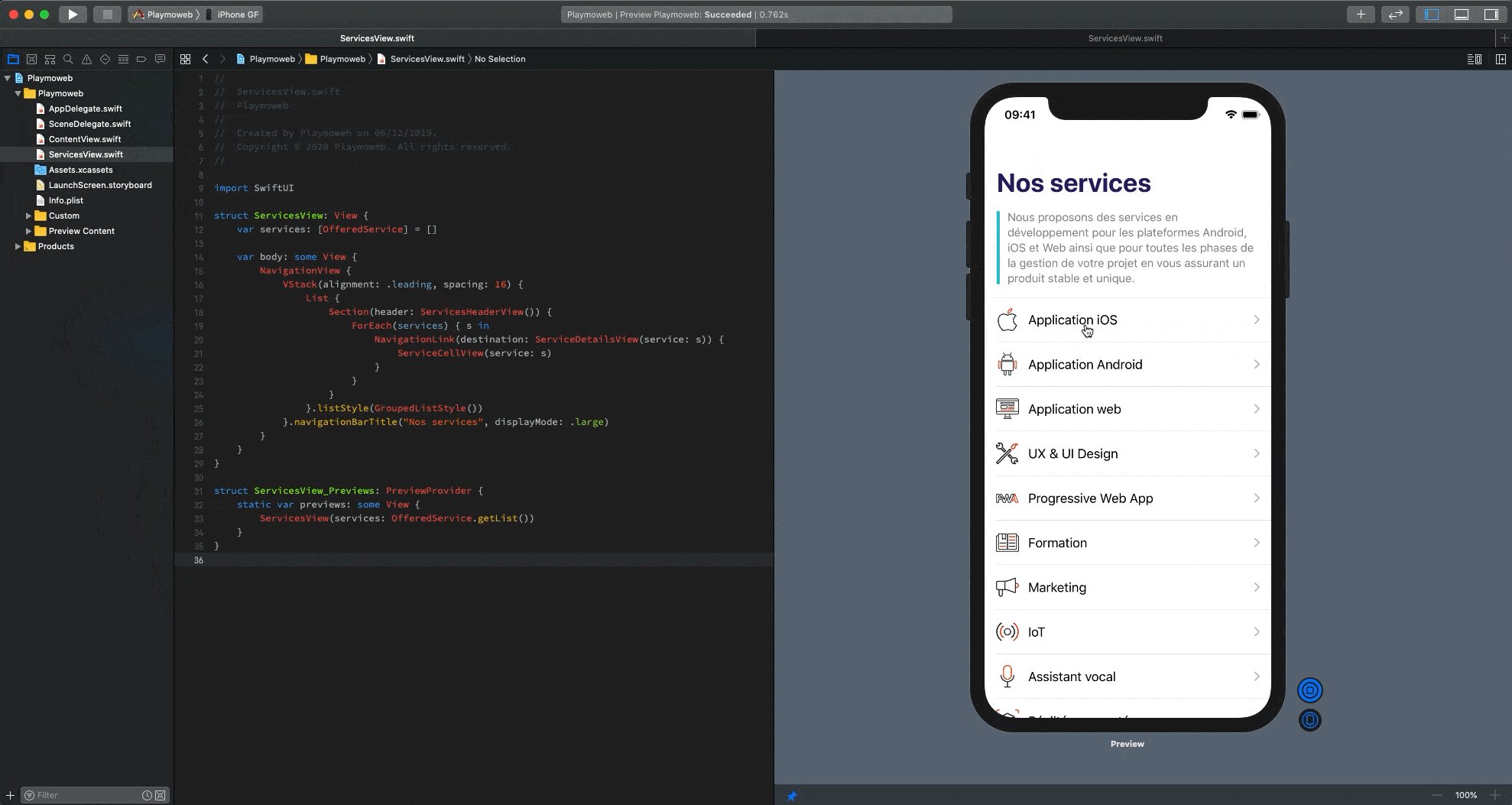
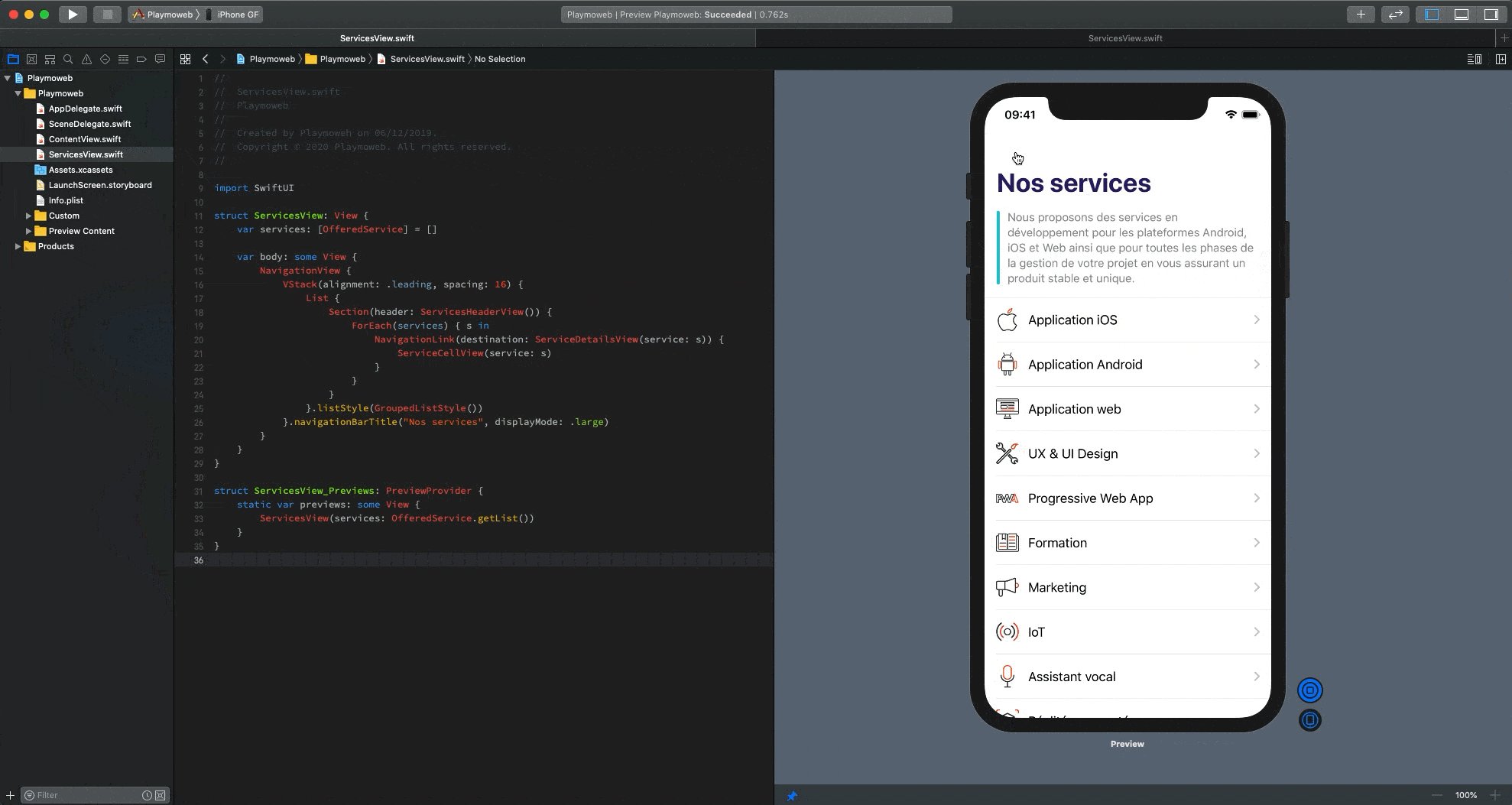
Outre sa syntaxe déclarative, SwiftUI apporte également, avec les dernières versions de Xcode, la live preview de l’interface et la possibilité de modifier cette dernière par code ou directement via l’aperçu.
Une approche déclarative
L’approche de SwiftUI est déclarative, et c’est probablement la plus grosse différence de ce framework avec ceux auxquels les développeurs iOS sont habitués. Jusque là, ils étaient plus familiarisés avec la programmation dite impérative, avec les frameworks UIKit, AppKit ou WatchKit notamment.
Pour expliquer très simplement, la programmation impérative oblige les développeurs à écrire des instructions détaillées et précises pour configurer l’interface et contrôler ses différents états. À l’inverse, la programmation déclarative avec SwiftUI permet aux développeurs de décrire simplement le rendu de l’interface en fonction de son état et c’est le framework qui s’occupe du reste.
Aperçu en direct et intégration au système optimale
Depuis longtemps attendu dans Xcode, les développeurs ont enfin droit à un aperçu de ce que donne leur application au fur et à mesure qu’ils en écrivent le code. On peut, comme avec Interface Builder jusqu’à aujourd’hui, glisser-déposer des composants directement dans l’écran de prévisualisation, et le code se retrouve directement modifié. Ce n’est plus, comme avec Interface Builder, un fichier XML qui est généré, mais bel et bien le code SwiftUI.
Au-delà de l’aspect purement code, SwiftUI permet aussi d’appliquer automatiquement de nombreux comportements propres aux environnements Apple. Les développeurs peuvent alors adopter des fonctionnalités comme le Dark Mode ou le Dynamic Type par exemple sans écrire de code supplémentaire.

Le potentiel remplaçant
Depuis sa sortie, SwiftUI a beaucoup fait parler de lui et de nombreux développeurs ont déjà sauté le pas en créant des applications avec ce framework.
Il faut dire que ses avantages sont nombreux :
- Code plus simple à lire et naturel à écrire
- En comparaison avec les frameworks existants comme UIKit, la même interface peut être écrite avec beaucoup moins de code
- Travail en équipe facilité par rapport aux Storyboards
- Fin de l’interminable débat sur le développement de l’UI en code ou via Interface Builder : la réponse d’Apple sur ce point est tout simplement SwiftUI, qui nous donne les deux en même temps
- …
Indéniablement très prometteur, il représente le futur du développement d’interfaces sur les plateformes d’Apple. Il ne faut pas pour autant y voir la fin des frameworks actuels, SwiftUI n’est — pour le moment — pas encore prêt à les remplacer totalement.
Des lacunes à combler
Le premier frein à son adoption, ce sont les versions nécessaires à son fonctionnement : iOS 13, macOS 10.15, tvOS 13 et watchOS 6. Dans un contexte professionnel, et ce, même malgré le fort taux d’adoption des mises à jour chez les utilisateurs de produits Apple, les cas où une application ne supporte que la dernière version de l’OS sont assez rares.
Un autre point pouvant poser problème, c’est le fait qu’il manque encore certaines choses à SwiftUI pour être entièrement équivalent aux frameworks actuels. Si on le compare à UIKit par exemple, des composants pourtant largement utilisés dans les interfaces actuelles sont absents tels que UISearchBar ou UICollectionView par exemple. Pour un développeur habitué à utiliser UIKit, cela peut vite devenir frustrant, notamment quand on sait que parfois cela tient en une seule ligne de code (petite pensée pour le cher separatorInset d’une UITableView, toujours indisponible avec SwiftUI).
Bien sûr, des solutions existent pour pallier ces soucis, mais il s’agit soit de créer des bridges avec UIKit, soit de passer par des workarounds.
Chez Playmoweb
Au sein de l’équipe mobile, nous avons testé le nouveau framework SwiftUI dans la semaine de sa parution. Comme beaucoup de développeurs iOS, nos premiers tutoriels ont été ceux que fournit Apple (lien).
Il est vrai que pour ceux n’ayant jamais côtoyé la programmation déclarative, un petit effort supplémentaire a dû être fait, mais, dans l’ensemble, cette façon de coder reste pratique, et surtout plus rapide que ce à quoi nous sommes habitués.
Forcément, les premières fois ont été un peu laborieuses, puisqu’il faut sans cesse rechercher des informations dans la documentation d’Apple ou sur internet, mais on prend vite le pli.

Nos premiers pas ont été largement convaincants : la création d’interfaces esthétiques, fonctionnelles, supportant le dark mode et avec des animations se fait extrêmement rapidement. SwiftUI nous paraît aujourd’hui idéal pour la création d’applications personnelles, des side projects, des prototypes ou ne serait-ce que par curiosité et tester les nouveautés d’Apple. Cependant, pour plusieurs raisons, nous ne pouvons pas nous permettre de l’adopter dès aujourd’hui pour les projets de nos clients.
La principale raison de cette impossibilité concerne les versions minimales imposées par le framework. En effet, chez Playmoweb, nous avons pour habitude de proposer à nos clients de supporter au moins deux versions inférieures à la version actuelle d’iOS. Actuellement, nous développons donc des applications compatibles avec iOS 11, 12 et 13 et cela nous empêche d’utiliser SwiftUI.
L’autre point bloquant, comme évoqué précédemment, concerne les composants encore aux abonnés absents. Dans le cas de réalisations d’UI complexes, on se retrouve vite limité, et le fait de devoir bricoler pour obtenir le résultat escompté est loin d’être idéal voire même risqué pour des applications destinées à nos clients.
Finalement, on a un peu l’impression de revivre la sortie de Swift en 2014 : la nouvelle façon de programmer semble plus moderne et attirante, à l’instar de Swift avec l’Objective-C. Cependant, tout comme avec l’annonce de Swift à l’époque, il est encore trop tôt pour sauter le pas tête baissée. C’est aussi un point qui freine son adoption, car on se souvient des nombreux breaking changes que les mises à jour successives de Swift ont apportés, et il se pourrait que SwiftUI prenne le même chemin.
Le mot de la fin
Si on peut retenir une chose, c’est que la question que l’on voit beaucoup revenir sur son sujet — est-ce que SwiftUI est prêt à être utilisé en production ? — , n’a finalement pas de réponse toute faite et dépend surtout de l’application à développer. Si elle est amenée à être maintenue dans le temps ou qu’elle doit supporter d’anciennes versions, il va falloir patienter encore un peu et rester sur les frameworks actuels (UIKit, AppKit, …). Si, à l’inverse, il s’agit d’un POC, d’une démo ou d’une application qui ne sera utilisée qu’en interne par exemple, SwiftUI peut tout à fait être envisagé. L’avantage, c’est qu’il est possible de l’utiliser conjointement avec les frameworks actuels et d’intégrer petit à petit des vues ou des composants écrits avec SwiftUI.
Chez Playmoweb, SwiftUI nous a conquis de par son potentiel, mais on reste un peu sur notre faim et on regrette de ne pas être en mesure de vraiment pousser son utilisation à son maximum. On attend beaucoup de ses prochaines évolutions et on espère que ce framework gagnera en maturité rapidement. A voir ce qu’Apple nous annoncera dans quelques semaines lors de la WWDC 2020 🤞 (qui, pour la première fois, se déroulera en ligne).